Modals are user interface elements that appear on top of the main content of a web page. They usually dim the background and focus the user’s attention on the modal. Modals can be used for various purposes, such as displaying important messages, asking for confirmation, or presenting forms. They help streamline user interactions by keeping them within the same context.
The primary use cases for modals include alerting users to critical information or errors, confirming actions like deleting an item, and collecting user input through forms. They can also show images or videos without navigating away from the page. Using modals effectively can enhance user experience by providing necessary information quickly.
Table of Contents
4 Types of Modals
1. Alert Modals
These display important messages or warnings that require immediate attention from users. They are often used to inform users of errors, notifications, or critical information. For instance, if a user tries to submit a form with missing information, an alert modal can notify them of what needs to be corrected. Alert modals typically have a clear call-to-action, like a button to dismiss the message or take further action.
2. Confirmation Modals
These modals are essential for confirming actions before they are executed, helping to prevent accidental decisions. For example, when a user tries to delete an item, a confirmation modal may ask, “Are you sure you want to delete this item?” This gives users a chance to reconsider their action. Confirmation modals usually have two buttons: one for confirming the action and another for canceling it.
3. Form Modals
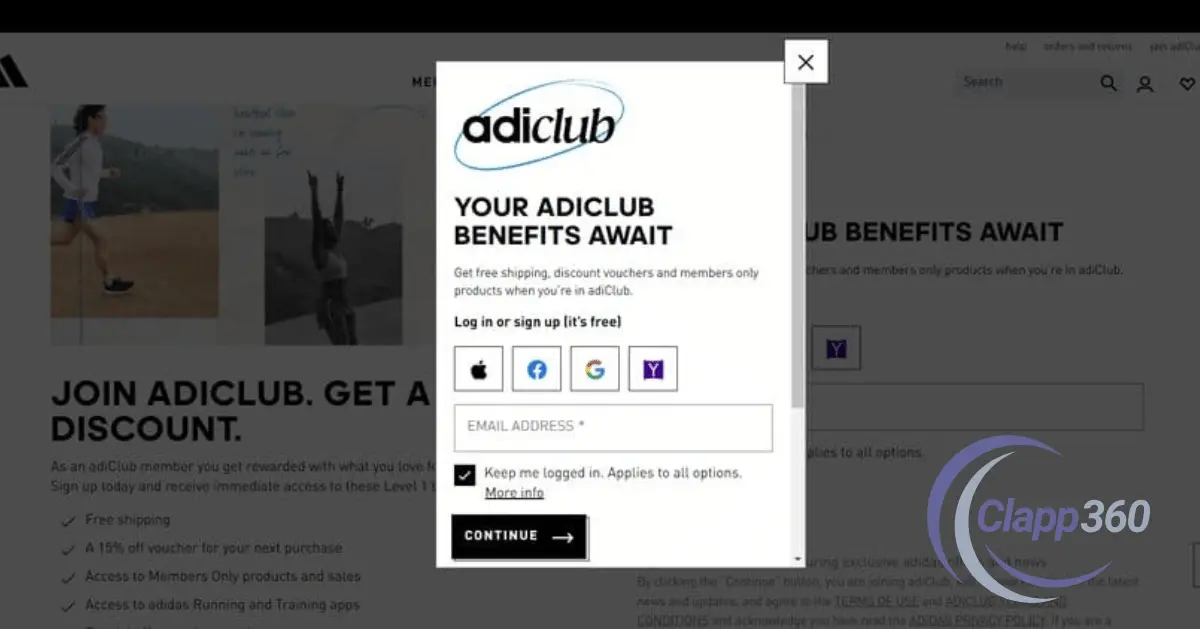
These modals allow users to input information without leaving the current page, streamlining the data collection process. They can be used for various tasks, such as signing up for a newsletter, logging in, or submitting feedback. Form modals are designed to be user-friendly, with clear labels and prompts to guide users. This approach helps reduce the friction of filling out forms and can lead to higher completion rates.
4. Image Modals
These are designed to display images or videos in a larger view, enhancing the user’s visual experience. Users can click on a thumbnail or an image link, and the image modal will appear, allowing them to see more details without navigating away from the content. Image modals often include navigation options to browse through multiple images, making them ideal for galleries or portfolios.
Benefits of Using Modals
- Improved User Experience: Modals create a focused interaction by temporarily taking over the screen. This helps direct users’ attention to important messages or actions, reducing distractions from the main content. When users can easily access essential information or tasks, it enhances their overall experience on the site.
- Focused Interaction: Since modals overlay the current content, they encourage users to engage with a specific task before returning to their previous activity. This can lead to better engagement, as users are prompted to make decisions or provide input without navigating away from the page.
- Space Efficiency: Modals allow designers to present information or forms without taking up permanent space on the page. This is particularly useful for displaying additional content, such as forms or alerts, without cluttering the layout. It keeps the interface clean while still providing access to necessary features.
- Quick Access to Information: With modals, users can quickly access important information or actions without losing their place on the site. For example, a user can check a notification or complete a task in a modal, then easily return to their previous activity. This smooth transition can enhance usability and keep users engaged.
- Versatile Use Cases: Modals can be used for a wide range of purposes, including alerts, confirmations, forms, and media displays. This versatility allows designers to incorporate modals effectively across various scenarios, making them a valuable tool in web design.
Best Practices for Designing Modals
1. Accessibility Considerations
Ensure that modals are accessible to all users, including those with disabilities. This includes providing keyboard navigation, screen reader support, and ensuring proper contrast for readability. Use ARIA (Accessible Rich Internet Applications) attributes to help assistive technologies understand the modal’s purpose and content.
2. Responsive Design
Design modals to be responsive across different devices and screen sizes. Ensure that they look good and function well on both desktop and mobile platforms. This may involve adjusting the size, layout, and content of the modal based on the device being used, providing a seamless experience for all users.
3. Clear Exit Options
Always include an obvious and easy way for users to close the modal. This can be a close button (often represented by an “X”), as well as allowing users to click outside the modal to dismiss it. Providing clear exit options prevents user frustration and enhances usability.
4. Limit Content and Actions
Keep the content within the modal concise and focused. Too much information can overwhelm users and lead to confusion. Limit the number of actions available in the modal to ensure that users can make decisions quickly and easily. Aim for a single primary action, like “Confirm” or “Submit,” to guide users effectively.
Common Mistakes to Avoid
- Overuse of Modals: One of the biggest mistakes is using too many modals, which can overwhelm users and disrupt their experience. Frequent interruptions may frustrate users, leading them to abandon tasks or navigate away from the site. It’s important to use modals sparingly and only when necessary to communicate important information or actions.
- Poor Timing of Modal Appearance: Displaying modals at the wrong time can lead to user annoyance. For example, showing a modal immediately when a user lands on a page can disrupt their exploration. Instead, modals should appear contextually, such as in response to user actions or when critical information needs to be communicated.
- Lack of Clarity in Content: Modals should present clear and concise information. Using vague language or overly complex content can confuse users, making it hard for them to understand the purpose of the modal. Ensure that the text is straightforward, guiding users towards the desired action or providing the necessary information effectively.
- Inconsistent Design and Behavior: Modals should have a consistent design and behavior throughout the website. Inconsistent styling, animations, or user interactions can confuse users and make the interface feel unprofessional. Stick to a standard design language and ensure that modals behave similarly across different contexts.
- Neglecting Mobile Users: Failing to optimize modals for mobile devices is a common oversight. Modals that look great on desktop may not function well on smaller screens. Ensure that modals are responsive, easy to close, and that the content is readable on mobile devices. Testing on various devices is essential to provide a smooth experience for all users.
Conclusion
Modals are essential tools in web design that enhance user interaction. They provide a way to display important information, confirm actions, or collect user input without navigating away from the main content. By using modals effectively, designers can improve the overall user experience by keeping users focused and engaged.
However, it’s crucial to follow best practices when implementing modals. Avoid overusing them, ensure clarity in content, and optimize them for different devices. Pay attention to accessibility and design consistency to create a seamless experience for all users.